반응형
아이폰이나 아이패드를 사용하다보면 스프링보드가 좁게 느껴질 때가 많습니다. 특히 저처럼 한 페이지에 동일한 주제를 가진 앱끼리 모아둔다면 한 페이지가 정말 좁게 느껴집니다.
저의 경우 1페이지에는 애플 기본 앱, 2페이지에는 시디아 앱, 3페이지에 앱스토어 앱을 두고 3페이지에 폴더를 이용하여 정리합니다.
아이패드의 경우 1, 2페이지는 아이폰과 동일하지만 3페이지에는 유틸리티 앱을, 4페이지에는 게임을 두고 사용합니다.
위처럼 사용하는데 앱이 많으면 폴더를 이용할 수밖에 없습니다. 폴더를 사용하면 찾기가 귀찮기 때문에 이번에 소개할 InfiniBoard를 사용하면 정말 편리합니다.
InfiniBoard는 기존에 스프링보드가 가로로만 스크롤 되던것을 세로로도 스크롤 되게 만들어 무한으로 스프링보드를 확장한다는 개념입니다.
가로로 넘기는 각각의 페이지마다 모두 세로로 길게 스크롤이 가능해져서 같은 주제를 가진 앱만 모아둘 수 있습니다.
Cydia에서 InfiniBoard를 검색하여 설치합니다.
파란색은 피해주세요 ^^
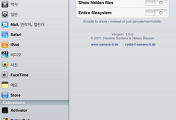
 위처럼 기본 설정앱에 InfiniBoard가 생성됩니다.
위처럼 기본 설정앱에 InfiniBoard가 생성됩니다.
여러 옵션이 있습니다.
자신이 원하는 옵션을 설정하여 사용하면 됩니다.


이제 같은 주제를 가진 앱끼리 한 페이지에 모아두고 편리하게 사용할 수 있습니다.
저의 경우 1페이지에는 애플 기본 앱, 2페이지에는 시디아 앱, 3페이지에 앱스토어 앱을 두고 3페이지에 폴더를 이용하여 정리합니다.
아이패드의 경우 1, 2페이지는 아이폰과 동일하지만 3페이지에는 유틸리티 앱을, 4페이지에는 게임을 두고 사용합니다.
위처럼 사용하는데 앱이 많으면 폴더를 이용할 수밖에 없습니다. 폴더를 사용하면 찾기가 귀찮기 때문에 이번에 소개할 InfiniBoard를 사용하면 정말 편리합니다.
InfiniBoard는 기존에 스프링보드가 가로로만 스크롤 되던것을 세로로도 스크롤 되게 만들어 무한으로 스프링보드를 확장한다는 개념입니다.
가로로 넘기는 각각의 페이지마다 모두 세로로 길게 스크롤이 가능해져서 같은 주제를 가진 앱만 모아둘 수 있습니다.
Cydia에서 InfiniBoard를 검색하여 설치합니다.
파란색은 피해주세요 ^^

여러 옵션이 있습니다.
Vertical Scrolling : 세로 스크롤 on/off (infiniBoard On/Off)
Scrolling Bounce : 스크롤시 바운스(튕김 기능)
- Enabled : 활성화
- Enabled with Extra Icon : 1페이지 이상의 아이콘만 있는 페이지만 활성
- Disabled : 비활성화
Scrollbar Style : 스크롤시 스크롤 바의 색상(흰색, 검정, 없음)
Top on Paging : 세로로 스크롤 해도, 다른 페이지에 갔다 오면 무조건 상단 위치
Top on App Exit : 앱 종료시 세로로 스크롤 된 위치 무조건 상단 위치
Vertical Paging : 세로 방향 페이지(기본값은 스크롤, 페이지는 넘김 효과)
Hide Behind Dock : 독 뒤의 아이콘 가리기
자신이 원하는 옵션을 설정하여 사용하면 됩니다.


이제 같은 주제를 가진 앱끼리 한 페이지에 모아두고 편리하게 사용할 수 있습니다.
반응형
'iPhone > iPhone Cydia App' 카테고리의 다른 글
| 아이폰/아이패드에서 업로드를.. Safari Upload Enabler (0) | 2011.10.12 |
|---|---|
| 아이폰 시디아 앱 설치 실패, 용량부족 문제 해결법 (0) | 2011.09.17 |
| 아이폰/아이패드 앱스토어 자동 로그인 - PasswordPilot (2) | 2011.08.26 |
| 아이폰 앱의 뱃지 초기화 - ClearBadge (2) | 2011.08.25 |
| 아이폰 Safari로 각종 파일 다운로드 - Safari Download Manager (5) | 2011.06.13 |




댓글